Release Notes: New Functionality for the App Builder & PDF Designer
I’m not even sure where to start with this release! There are a lot of new things along with some enhancements to the user interface in our App Builder and PDF Designer in the spirit of making them easier to use. A number of these changes were done to make the controls inside the App Builder identical to the controls inside the PDF Designer so there is familiarity between the two tools.
Brand New Functionality
I’m sure you’re more interested in the brand new stuff, so let’s start there.
App Builder
We added a number of new things to help you save even more time using GoCanvas!
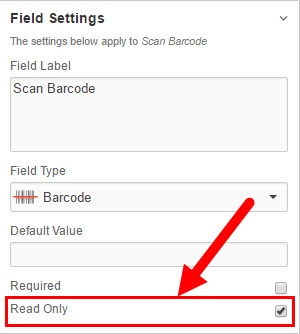
Barcode Field – Read-Only Capability
Now you can make a barcode field “Read Only”. This might be a misnomer, but what this allows you to do is force your user to use the camera and actually scan a barcode. They are not able to manually type in whatever value they want. Customers have wanted to ensure that their mobile users are actually scanning a barcode and this will do the trick.

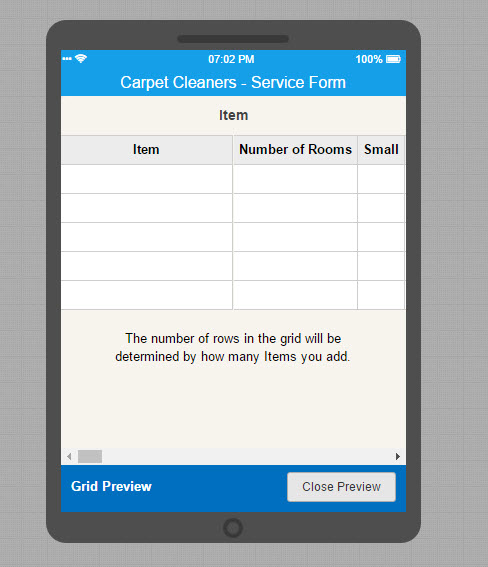
View Grid
Our “Grid” functionality is an alternative way for your mobile user to use a “Loop” or “List” screen. Now you can see what that Grid will look like on mobile inside the App Builder. One thing to note is that you cannot edit when viewing the Grid. It just shows you a preview so you can see how things will look for your mobile user.
***NOTE***: Grid functionality must be enabled for you by our team here at GoCanvas. If you want it turned on, please email us at support@gocanvas.com. We are happy to enable it for your account.

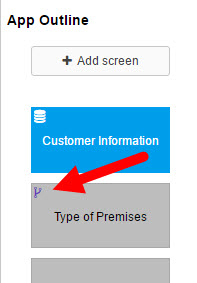
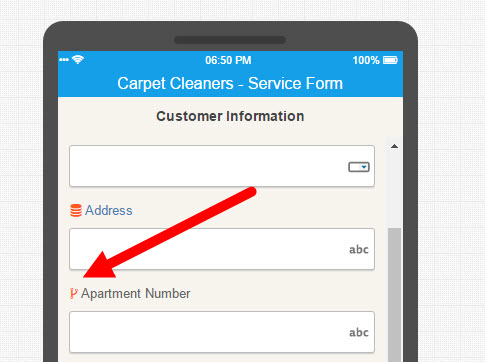
Identify Conditional Screens and Fields
One thing that can be rather painful is not knowing which screens and fields are set to be conditional. We have added some icons so you can easily identify them now. This will save you a lot of time when building and editing your GoCanvas Apps!
Here is how a conditional screen will be identified…

Here is how a conditional field will be identified…

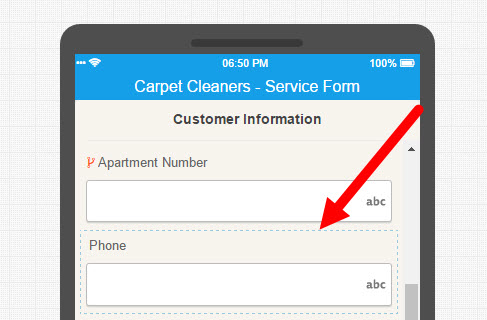
Identify “Invisible” Fields on Mobile Devices
For years and years we have provided the ability to make a field on the mobile device “invisible”. This is used for all kinds of reasons like triggering conditional screens or fields or hiding calculations from mobile users because they don’t need to see them and much more.
The challenge was then knowing which fields were invisible when working inside the App Builder. Problem solved!
We have added a dotted line around a field that is invisible.

The name of this setting was changed to “Mobile Visible”, too. We wanted to clarify that this setting impacted the field on the mobile device only. You can always see it in the App Builder so you can edit it.
PDF Designer
We continue to add functionality to our PDF Designer so it is faster to create beautiful PDFs and so you have functionality that makes the PDF more engaging for your audience.
More Social Icons & Styling Tools
We really want to encourage you to use your customer-facing documents as additional marketing tools. Encourage your customers to connect with you on Facebook, review your services on Angie’s List (Or Google or Yelp), follow you on Twitter and more. I know this might be new to many of you, but you will grow your business doing this.
Outside of that you can link people to your website, of course. Or link them to specific pages on your site to provide additional information outside of what is in the PDF.
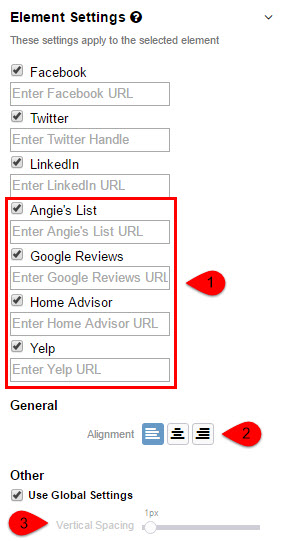
- New social icons: We added Angie’s List, Google Reviews, Home Advisor, and Yelp.
- Alignment: You can now align the social icons just like any other Element.
- Vertical Spacing: This control is on other Elements and fields in the PDF Designer, but it allows you to control the spacing around the social icon itself. Play around with it to see how it works.

User Interface Enhancements
We made some changes within both tools to make them easier to use and a lot more understandable for newer users.
App Builder
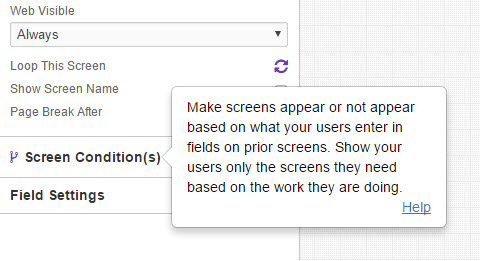
You’ll notice some new “Tool Tips” placed throughout the App Builder to help folks understand how things work. Sometimes there will be a question mark you hover over and sometimes you’ll just hover over the word or icon associated with the feature. Here is an example for Screen Conditions.

Field Settings – More
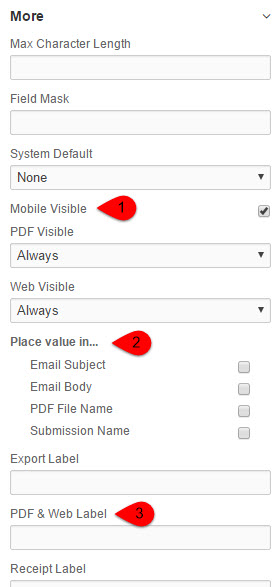
GoCanvas is really powerful, which makes it harder for folks to understand. So we have made changes to the More area under Field Settings.
- Mobile Visible: As mentioned above, we changed the name of this feature. Previously it was called “App Visible”. We wanted to more clearly call out that this impacts behavior on the mobile device.
- Place value in…: Previously these were all presented as separate choices. We wanted to group these together to help folks understand that the behavior for each is somewhat similar. You are placing the value entered in the field in the areas listed.
- PDF & Web Label: Previously this was called “Report Label”. No one really knew what the “report” was, though! The report is the PDF and the label would show up on the web view, too. So we wanted to make this clearer.

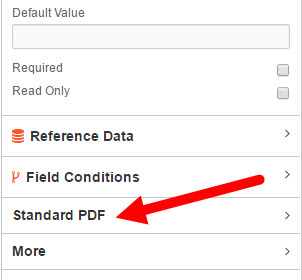
Field Settings – Standard PDF
The Standard PDF is the default design that all GoCanvas Apps use initially (Although this has started to change, too!). Some of the controls in the App Builder impact behavior on that Standard PDF. Previously this was not clearly communicated to our users. It is even more confusing now that we have the PDF Designer.
So we created a new section under Field Settings called “Standard PDF”. Any controls in that section impact the Standard PDF ONLY. You will find this under any field that has controls that only impact the Standard PDF.

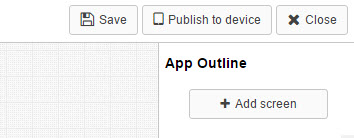
Top Controls
We moved the buttons that were previously on the top left up higher to create more space inside the editing area. The buttons are now on the right and are higher. You’ll also notice a very slight change to the “Add Screen” button.

PDF Designer
You will also find some “Tool Tips” throughout the PDF Designer to help folks understand how things function.
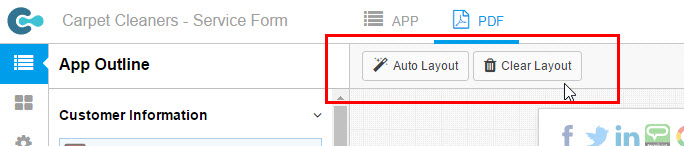
Top Controls
We changed the buttons around to match what is now in the App Builder. These buttons are also found at the top right instead of the left.
And we moved the Auto Layout controls to the left side.

Feedback
Phew! That is a lot of stuff! Please tell us what you think! You can send feedback to feedback@gocanvas.com anytime. We love, love, love hearing from you. Tell us what YOU want GoCanvas to do to save you even more time.

Stay in Touch!
About GoCanvas
GoCanvas® is on a mission to simplify inspections and maximize compliance. Our intuitive platform takes care of the administrative tasks, freeing our customers to focus on what truly matters – safeguarding their people, protecting their equipment, and delivering exceptional quality to their customers.
Since 2008, thousands of companies have chosen GoCanvas as their go-to partner for seamless field operations.

Check out even more resources

Improving Your Operations with Field Service Management Software
Whether you have two or 200 employees, your business’ success depends on their hard work. Passionate, motivated team players are the difference between…

Should You Connect Field Service Management Software with QuickBooks?
Field service management software has shown to increase productivity both for employees in the field and operations teams in the office. You may be wondering how field service…

How the Best Field Services Businesses Use Mobile Apps
Mobility and field service: the talk has been happening forever. The idea that real-time information improves customer service and boosts technician productivity is changing…