Automate Data Entry by Scanning Barcodes & QR Codes
In today’s business world, data entry is a crucial task. It’s often the first step in any process and can be very time-consuming. There are many ways to automate data entry, but one of the most efficient methods is by scanning barcodes and QR codes.

Efficient QR Code & Barcode Technology
When building out your mobile data collection platform with GoCanvas, it’s important to understand all the ways that you’re able to streamline your existing data collection processes.
The beauty of the GoCanvas platform is that it allows you to leverage the power of the mobile devices you already own. You can now take photos, collect GPS coordinates, capture payments, and more without the need for additional 3rd party tools.
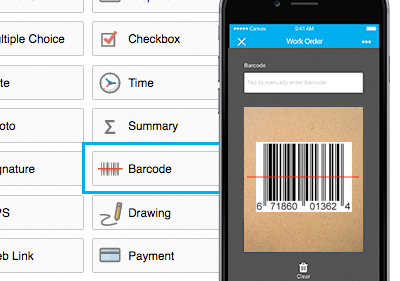
But one of the biggest overlooked features is the ability to scan barcodes and QR codes using your mobile device’s auto-focus camera. This built-in functionality allows companies to quickly scan codes into their forms without having to manually type out 12+ characters. This scanned data can even be linked to other parts or sections of your mobile forms so that it automatically pre-populates additional data within your mobile forms using Reference Data. We will dive more into this below.

Improve Business with QR Code and Barcode Data Entry
Do you commonly fill out lists or tables full of data? Does it normally involve typing in long names, descriptions, item codes, etc? If you answered yes to any of these questions, then QR and Barcode Scanning from GoCanvas is right for you! There are essentially two ways that the GoCanvas QR and Barcode Scanning feature works.
Utilize QR & Barcode Readers for Standalone Data
The first way is without connecting the QR or Barcode Scanning field to reference data and just using it as a standalone data input field. This means that you would simply scan barcodes using your device’s camera and have the numbers or text data (QR codes) populate in that specific data field within your mobile form. Simple and easy. No manual data entry is involved.
Connect QR & Barcode Scanners to Reference Data
The second way would be to connect the Barcode Scanning field to Reference Data. By doing this, when a code is scanned, that data can then pre-populate other reference data-connected fields within the mobile form. This can drastically reduce data entry time for a report since all that is needed to be done is the scanning of the barcode.
A prime example would be if you were logging equipment at the end of the day. Instead of having to manually type in five lines of data for each piece of equipment, I would simply scan the item’s barcode and the matching Reference Data would auto-fill in the corresponding data fields.
Reasons to Use QR Code & Barcode Software
Top use cases for GoCanvas QR and barcode scanning include:
- Facility Inspections
- Safety Equipment Checks
- Product Merchandising
- Item Lookup / Site Inventory
- Transportation/Logistics – Shipping
And click here to learn how the global shipping company, Royal Cargo, saves over $144K annually by using GoCanvas mobile forms with barcode scanning.
How to Implement Code Scanners to Your Mobile Forms
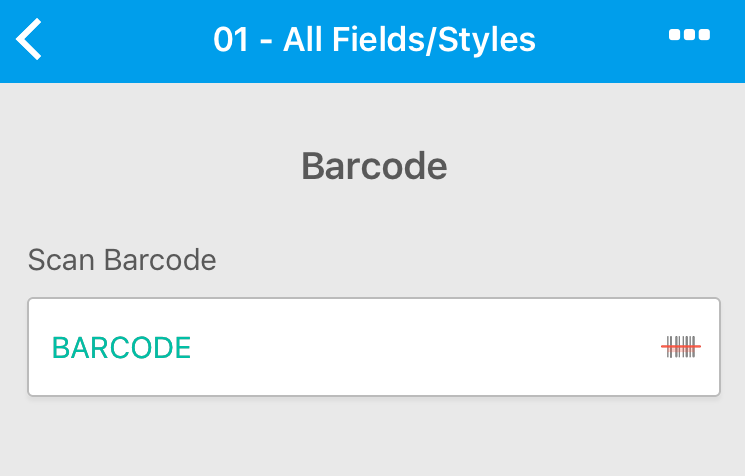
Implementing QR and barcode scanning within your new or existing mobile forms such as IOS or Android devices is extremely easy. To get started, simply head over to the GoCanvas App Builder and begin editing the form you wish to add this feature too. On the left side of the Builder, you will see the field “Barcode” that you can add to any screen of your mobile form. Simply add this field to the section you wish to grant QR and barcode scanning abilities and you’re all set.
Propelling Your Mobile Data Collection Management System
Your business will now start to quickly see the benefits of using QR and barcoding scanning, which include:
- Quicker data entry
- Increased data accuracy
- Reduction in inventory errors
- Improved workflow

Stay in Touch!
About GoCanvas
GoCanvas® is on a mission to simplify inspections and maximize compliance. Our intuitive platform takes care of the administrative tasks, freeing our customers to focus on what truly matters – safeguarding their people, protecting their equipment, and delivering exceptional quality to their customers.
Since 2008, thousands of companies have chosen GoCanvas as their go-to partner for seamless field operations.

Check out even more resources

Gown Your Business with GoCanvas Partner Program
Join our Partner Program and gain instant access to our global network of thought leaders and industry experts enjoying shared collaboration and collective success.

Partner Snapshot: Forte Supply Chain Solutions
Explore how Forte Supply Chain Solutions partnered with GoCanvas, combining in-house industry expertise with our white-label mobile forms to revolutionize their processes.

GoCanvas Integrations: Streamline your Workflow
Integrate with over 1,000 software applications. Enhance your GoCanvas experience by syncing real-time data to one or all of your business tools.